Upon upgrading to jQuery UI 1.10 you might notice a visual change to the dialog widget - the resize icon no longer displays by default:
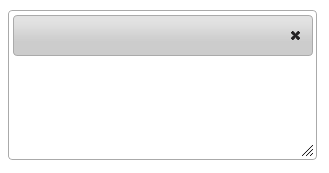
Default dialog display in 1.9:

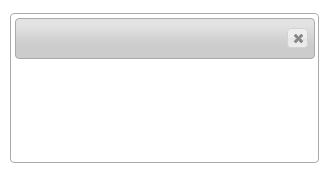
Default dialog display in 1.10:

The dialog is still resizable, the icon is just not displayed anymore. The change was made because when a dialog contains scrolling content, the scrollbar becomes very difficult to use when the resize icon is present, especially in Windows browsers (see bug #4575).
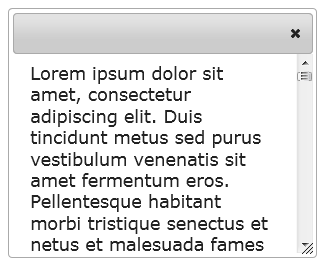
The image below is of a version 1.9 dialog in IE9, note how the down arrow of the scrollbar and the resize icon are essentially on top of each other:

Adding the Resize Icon Back
To get the icon back, you have to override the rules that position the icon:
.ui-dialog .ui-resizable-se {
width: 14px;
height: 14px;
right: 3px;
bottom: 3px;
background-position: -80px -224px;
}
This will display as follows:
Dialog with a resizable icon Open in New Window
Remember that there is a reason the icon was removed from the default dialog. If you have scrolling dialogs, you should not add the icon.
